概要
Rustを少し学んだ後に作った、バックエンドをRustで書いたTodoリストです。 Rustを学ぶために作ったのですが、触っていたのは最初だけで、後半はずっとフロントエンドを作っていました。 結局このあとにRustには長い間触れていませんでした・・・。
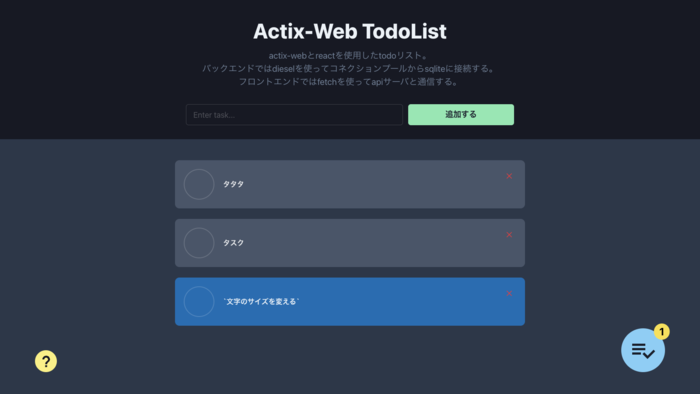
Todoリストとしての機能の他に、Webアプリの設定の変更をTodoリストのタスクとして実行できるような機能もあります。 特定の文字のタスクを作成することで、文字のサイズを変えたり、すべてのタスクを削除したり、これらの設定のためのタスク名を変更することができます。
使用した技術
- Rust
- Actix Web
- Diesel
- TypeScript
- Next.js
- Chakra UI
これを開発していた頃はWindowsを使用しており、WindowsでDieselからsqliteを使うのがとても大変でした。 dllからlibを作る必要がり、その途中でエラーが出て、C++のリンカー周りのオプションを変更する必要があり、 過去に学んだC言語の知識が思わぬところで役に立っていました。
Next.jsを使用していますが、SSGやSSRは使用しておらず、Static HTML Exportを使っています。
このプロジェクトから学んだこと
当初の実装では、各コンポーネントがhookを呼び出してAPIにアクセスするような実装にしていたのですが、
コンポーネントをテストするときにAPIアクセスをモックする必要があります。
当時は__mocks__/{file}.tsのようなファイルを用意するマニュアルモックしか方法を知らなかったため、
テストごとにモックを変えるという柔軟性を持つことができないと考え、ContextにAPIアクセスのための関数を入れて、それを利用する方法をとっていました。
このようにすると、テストごとにContextに好きな関数を注入できるのでテストがしやすいと考えていました。
この、APIにアクセスするための関数群をContextにいれるという方法は、様々なプロジェクトで使っていました。
今はコンポーネントの中で直接useQueryを使用し、テストのときにはmswを使ってネットワークレベルでモックすることができるため、
あまりこのような方法を取ることはなくなってきましたが、このプロジェクトを通してContextへの理解が深まった記憶があります。
また、spyOnでテストごとに関数をモックする方法もあるので、単体テストなどではそちらを使用すると思います。