概要
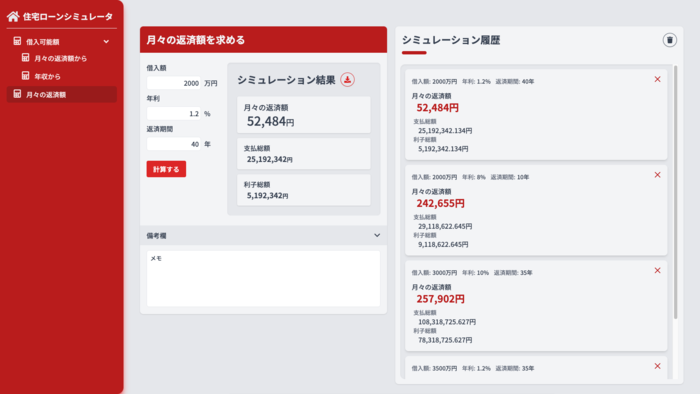
Reactで作った住宅ローンシミュレータです。 希望する月々の返済額や年収から借り入れできる金額を予測したり、 借入可能額から月々の返済額を求めることができます。 シミュレーション結果はローカルストレージに保存し、ブラウザを閉じても履歴が消えないようにしています。
入力した数値と結果を画像をして出力することもできます。

すべてのフロントだけで動いています。 ダウンロードする画像はhtml-to-pngを使って作っていて、このライブラリがBase64エンコードされた画像のURLを返すので、 それをダウンロードさせています。 これを使用するためには、ダウンロードさせたい要素がDOM上に存在する必要があるので、見えない場所にダウンロードさせる画像の要素を置いています。
覚えていないのですが、コードを見ると、きれいなコードを意識しているのが感じ取れました。
シミュレーションのためのロジックや、シミュレーションに使う入力値のzodスキーマを、
src/models/simulator/(repalyment|borrowable)に整理していたり、
シミュレータのUI関連のコードをsrc/components/simulatorを作り、
更に細分化して整理しているところなどからそう感じました。
目次